Pero de eso se trata todo esto, aprender y en busca de ello encontré artículo muy interesante (en inglés) que enumera 10 crímenes de HTML, crímenes que muchos cometemos a veces hasta sin darnos cuenta...
A vos, diseñador, la policía te está buscando. Sin darte cuenta o quizá a propósito cometiste 10 de los crímenes a la hora de maquetar tus etiquetas HTML, crímenes que realmente nunca debiste cometer!
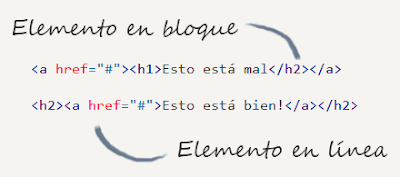
Crimen 1: Colocar elementos en bloque dentro de elementos en línea.
 Los elementos HTML pueden mostrarse en dos formas, en bloque y en línea. Los elementos en bloque (block elements) siempre comienzan con una nueva línea pudiendo contener elementos de linea y elementos de bloque. Y los elementos en línea (inline elements) solo ocupan el espacio necesario para mostrar su contenido y no puede contener otros elementos en en bloque pero sí otros en línea. (Más información)
Los elementos HTML pueden mostrarse en dos formas, en bloque y en línea. Los elementos en bloque (block elements) siempre comienzan con una nueva línea pudiendo contener elementos de linea y elementos de bloque. Y los elementos en línea (inline elements) solo ocupan el espacio necesario para mostrar su contenido y no puede contener otros elementos en en bloque pero sí otros en línea. (Más información) Los elementos en bloque incluyen todas esas etiquetas que hacen a la estructura del documento, como los <div>, <blockquote>, <h1>, párrafos entre otros. Los elementos tipo "inline", en cambio, son los que se ponen dentro de los tipo "block", por ejemplo las etiquetas <a> (los links) <span>, <abbr>, <del>, <img>, <strong>, <em>, etcétera. Estos últimos deben ir dentro de los elementos en bloque y nunca de forma inversa.
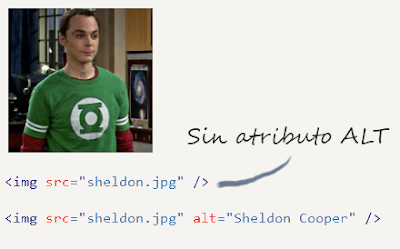
Crimen 2: No incluir un atributo ALT en las imágenes
 El atributo ALT es un elemento requerido en todas las imágenes que se muestran en una página web o blog. Este atributo ayuda a los usuarios a determinar qué es tal o cual imagen, por ejemplo en el caso de que usen un navegador de sólo texto como o que no puedan mostrar imágenes o más comúnmente por estos lados que la conexión sea simplemente lenta o que no se llegue a cargar del todo, monstrando un texto alternativo en su lugar.
El atributo ALT es un elemento requerido en todas las imágenes que se muestran en una página web o blog. Este atributo ayuda a los usuarios a determinar qué es tal o cual imagen, por ejemplo en el caso de que usen un navegador de sólo texto como o que no puedan mostrar imágenes o más comúnmente por estos lados que la conexión sea simplemente lenta o que no se llegue a cargar del todo, monstrando un texto alternativo en su lugar. Además, esta es una de las muchas formas en que Google encuentra y muestra las imágenes en buscador de imágenes. Son contadas las veces en que buscando alguna imagen los resultados no son los esperados o no tienen nada que ver y me piché al no encontrar lo que buscaba, esto es porque los que diseñan páginas no se toman el tiempo de agregar este atributo tan importante.
El atributo ALT debe describir la imagen que se muestra, por lo que poner alt="imagen" está mal, es una mala práctica. Si la está puramente por propósitos decorativos, simplemente agregá un atributo alt vacío, algo como alt="".
¿Sabías que cuando insertás una imagen Blogger por lo menos te pone automáticamente un alt="" para que lo rellenes? ;)
Crimen 3: No usar listas cuando sean necesarias.
 Las etiquetas <ul> y <ol> (listas desordenadas y ordenadas) tienen montones de usos y son muy versátiles para mostrar todo tipo de elementos en una página, como una lista de información, y otras cosas que se colocan una debajo de otra.
Las etiquetas <ul> y <ol> (listas desordenadas y ordenadas) tienen montones de usos y son muy versátiles para mostrar todo tipo de elementos en una página, como una lista de información, y otras cosas que se colocan una debajo de otra. Lo curioso es que la gente sigue usando montones de <br> (line breaks o saltos de línea) para hacer listados siendo que es más intuitivo usar una etiqueta que está diseñada específicamente para eso. (Ver crimen 6)
Crimen 4: Usar <b> e <i> para las negritas (bold) y las cursivas (italic)
 Lo que hacen estas etiquetas es que el texo aparezca en negrita o cursiva, pero semánticamente son clasificadas como etiquetas presentacionales (de presentación visual), por lo que el efecto puede reproducirse mejor con los estilos CSS font-weight y font-style.
Lo que hacen estas etiquetas es que el texo aparezca en negrita o cursiva, pero semánticamente son clasificadas como etiquetas presentacionales (de presentación visual), por lo que el efecto puede reproducirse mejor con los estilos CSS font-weight y font-style. Si el pasaje de texto sugiere áreas de importancia, deben ser remarcadas con las etiquetas <strong> (fuerte) o <em> (énfasis) que básicamente hacen el mismo trabajo que la etiqueta <b> y la etiqueta <i> respectivamente.
Ambos son la misma cosa (visualmente hablando) pero la finalidad en los dos casos es distinta.
La diferencia radica en que <stong> sirve para reforzar una idea, cuado considerás que algo es importante y debe estar en negrita.
También se dice por ahí que esto ayuda al posicionamiento en los buscadores como Google, digamos que a los robots del buscador como que le dan más inportancia a las palabras enmarcadas como strong. Lo mismo va para la etiqueta <em>.
Aunque para muchos esto es una puerquesa (?) ya que argumentan que no va a ser le fin del mundo si usas <i> o <b> (como cuando agregás el nombre científico en latín de una planta que debe estar en cursiva o cosas así)
Digamos que esto depende más bien del diseñador que otra cosa.
Crimen 5: Usar demasiados saltos de línea (<br />)
 Las etiquetas <br /> (line break) sólo deben usarse para insertar saltos de línea únicos en el medio de un párrafo para hacer que una palabra en específico vaya hacia abajo en una nueva línea. No se debe usar para hacer "huecos" entre los elementos, en vez de eso hay que dividir el texo en párrafos separados o ajustar los estilos de margen con CSS.
Las etiquetas <br /> (line break) sólo deben usarse para insertar saltos de línea únicos en el medio de un párrafo para hacer que una palabra en específico vaya hacia abajo en una nueva línea. No se debe usar para hacer "huecos" entre los elementos, en vez de eso hay que dividir el texo en párrafos separados o ajustar los estilos de margen con CSS. Crimen 6: Usar las etiquetas de tachado incorrectas
 En los tiempos antiguos <s> y <strike> se usaban para permitir editar y enmendar un texto en la web.
En los tiempos antiguos <s> y <strike> se usaban para permitir editar y enmendar un texto en la web. Sin embargo, ahora estas etiquetas están clasificadas como obsoletas o en desuso, lo que significa que todavía funcionan bien (en Transitional), pero hay un conjunto de nuevas etiquetas en el bloque la <del> y la <ins>; que las reemplazan.
Estas nuevas etiquetas se usan para mostrar el texto suprimido o eliminado (del inglés delete) o insertado subsecuentemente en un documento.
De cierta manera, de fondo son similares en su concepto (visualmente hablando) al caso mencionado en el número 4.
Crimen 7: Usar estilos en línea (inline styling)
 Seguro ya lo escuchaste como mil veces: los estilos en línea (inline) son malos. Toda el punto de la semántica HTML y del CSS es la de separar la estructura y estilo, por lo que simplemente no tiene sentido ir colocando estilos directamente en el documento HTML.
Seguro ya lo escuchaste como mil veces: los estilos en línea (inline) son malos. Toda el punto de la semántica HTML y del CSS es la de separar la estructura y estilo, por lo que simplemente no tiene sentido ir colocando estilos directamente en el documento HTML. Acordáte de mantener siempre tus estilos en tus hojas de estilo (los archivos .css) donde pertenecen. Incluso en Blogger los estilos CSS deben estar colocados en el lugar donde corresponde.
Crimen 8: Agregar o quitar bordes en HTML
 El atributo border (borde) es otro efecto para presentación visual, por lo que semánticamente debe dejarse al CSS si se remueve o quita un borde predeterminado de algún elemento.
El atributo border (borde) es otro efecto para presentación visual, por lo que semánticamente debe dejarse al CSS si se remueve o quita un borde predeterminado de algún elemento. A propósito, ¿sabías que Blogger te ensoqueta automáticamente el codigo de border="0" al momento de insertar imágenes? Me acabo de fijar. Y sí, es demasiado engorroso estar quitando manualmente, pero bueno...
Crimen 9: No usar las etiquetas de encabezado
 Las etiquetas se usan para separar el documento en secciones con títulos. Están disponibles del <h1> al <h6>. Aparte de organizar nuestro documento esto también ayuda al SEO.
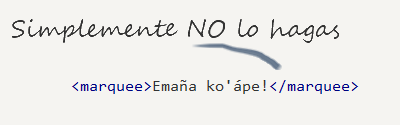
Las etiquetas se usan para separar el documento en secciones con títulos. Están disponibles del <h1> al <h6>. Aparte de organizar nuestro documento esto también ayuda al SEO. Crimen 10: El abominable uso de <marquee> y <blink>
 Aparte de que ni siguiera fueron parte de la colección oficial estándares HTML aprobada por el Consorcio W3, las etiquetas <blink> y <marquee> son simplemente... horripilantes. Si necesitás llamar la atención seguro que podés pensar en un montón de formas alternativas para hacer que la gente enfoque su mirada en esa parte específica de la página, pero no hagas que titile como señalero roto o hacer que se desplace a través de la página. Eso es algo de muy mal gusto :S
Aparte de que ni siguiera fueron parte de la colección oficial estándares HTML aprobada por el Consorcio W3, las etiquetas <blink> y <marquee> son simplemente... horripilantes. Si necesitás llamar la atención seguro que podés pensar en un montón de formas alternativas para hacer que la gente enfoque su mirada en esa parte específica de la página, pero no hagas que titile como señalero roto o hacer que se desplace a través de la página. Eso es algo de muy mal gusto :S Concluyendo
Hay cosas que poco a poco voy aprendiendo. Algunos crímenes no sabía que eran tales. Pero en fin, voy a tratar de poner en práctica estos puntos. Claro que hay cosas que están prácticamente fuera de mi control. Es que Blogger formatea casi todo automáticamente así que... bueh...
¿Y vos, cometiste alguna vez esos crímenes?
Adaptación libre e inspiración de un artículo de Cris Spooner en Line25